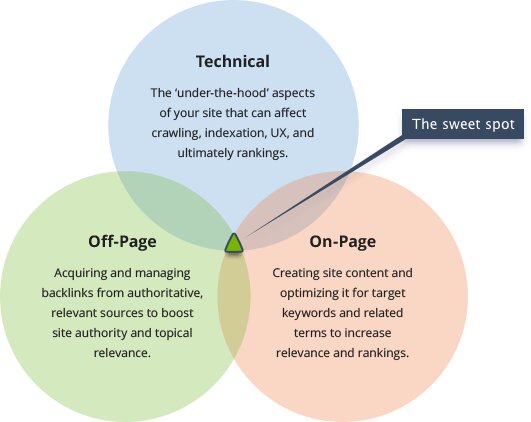
Xây dựng, quản lý và kiểm tra các backlinks là một khía cạnh quan trọng trong SEO đặc biệt trong thời điểm nó đang ngày càng trở nên phức tạp như hiện nay. Đồng thời, on-page SEO cũng là một “hot topic”. Google đang ngày càng coi trọng các “semantic search” và các chiến thuật cổ điển ngày trước đã dường như không được sử dụng và không đem lại hiệu quả như trước kia nữa.

Không thể nghi ngờ rằng những khía cạnh này đều rất quan trọng với SEO, nhưng có một thứ dường như đã bị chúng ta lãng quên. SEO không chỉ đơn giản mỗi off hoặc on – page. Kỹ thuật trong quá trình cũng đóng vai trò quan trọng không kém. Trên thực tế, nếu bạn không thực hiện các nền tảng kỹ thuật đúng, các nỗ lực SEO của bạn dường như không đem lại kết quả nào cả.

Trong bài viết này, Websosanh Academy sẽ tập trung vào khía cạnh chính của kỹ thuật SEO có thể giúp bạn tối đa hóa usability, search engine crawling, lập chỉ mục và xếp hạng.
1. Sitemap
Bạn chắc chắn phải biết tầm quan trọng của sitemap là gì. Nó sẽ nói cho các công cụ tìm kiếm về cấu trúc trang web và cho phép các công cụ đó tìm kiếm các nội dung mới (nếu bạn không có một sitemap, bạn thực sự nên đi tạo một sitemap ngay lập tức. Bạn có thể làm điều đó trong Website Auditor đơn giản chỉ bằng việc bắt đầu một kế hoạch cho trang web, trên Page dashboard, hãy click vào Sitemap)
Với việc check sitemap, hãy chắc chắn rằng:
-
“Sạch sẽ”: Đảm bảo sitemap trên trang web của bạn không có lỗi, không có các chuyển hướng và URL bị block từ các chỉ mục; nếu không, bạn chắc chắn sẽ phải đối mặt với việc các công cụ tìm kiếm “ngó lơ” như sitemap của bạn không tồn tại
-
Cập nhật: Hãy đảm bảo về việc sitemap của bạn được cập nhật tất cả các thời gian content được thêm vào trang web của bạn (hoặc là xóa bỏ nó) – điều này sẽ giúp các công cụ tìm kiếm tìm ra các nội dung mới một cách nhanh chóng.
-
Ngắn gọn: Google sẽ không crawl các sitemap có hơn 50.000 URL. Lý tưởng hơn, bạn nên khiến chúng càng ngắn gọn càng tốt để đảm bảo các trang web quan trọng nhất của bạn được crawl thường xuyên, thử nghiệm đã cho thấy rằng các sitemap ngắn hơn dẫn đến việc thu thập thông tin hiệu quả hơn.
-
Đăng nhập vào Search Console: Hãy để Google biết về sitemap của bạn. Bạn có thể submit theo những chỉ dẫn của Google Search Console hoặc chỉ định vị trí trong bất cứ đâu trong file robots.txt theo cách sau: Sitemap: http://yourdomain.com/sitemaplocation.xml
Để biết thêm nhiều thông tin về sitemaps, hãy check các chỉ dẫn của Google: Build and submit a sitemap.
2. Check các chỉ mục
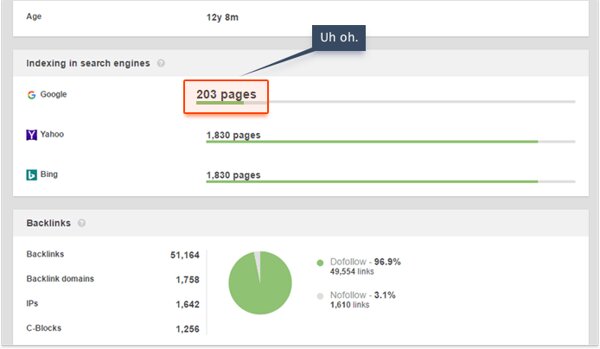
Hãy chuyển sang các trang trong trang web được lập chỉ mục bởi các công cụ tìm kiếm. Để kiểm tra nhanh chóng, hãy kích hoạt WebSite Auditor, tạo một dự án cho trang web của bạn (hoặc xây dựng một web hiện có) và chuyển đến Domain Strength.

Lý tưởng hơn, số lượng này nên gần hơn với tổng số trang web của bạn (bạn có thể xem trong phần Site Structure và chọn Pages in your Website Auditor project trừ các mục bạn cố tình hạn chế trong việc lập chỉ mục. Nếu có bất cứ vấn đề gì xảy ra trong quá trình này (hoặc nó không đáp ứng được mong đợi của bạn, bạn cần phải review lại cả các disallowed pages.
3. Chắc chắn các nguồn quan trọng đều có thể được thu thập thông tin
Bạn có thể cảm thấy hấp dẫn khi nhìn vào robots.txt để chắc chắn các trang quan trọng đều có thể được crawl. Nhưng trong thực tế, file robots.txt của bạn chỉ là một trong những cách hạn chế các trang từ việc lập chỉ mục. Còn về các noindex meta tag, X – Robots – tag hoặc các orphan pages không có bất cứ liên kết nào với nội bộ? Các file JavaScript và CSS của bạn thì sao? Để chạy kiểm tra tính năng thu thập thông tin toàn diện, bạn cần phải sử dụng trình thu thập thông tin của SEO.
-
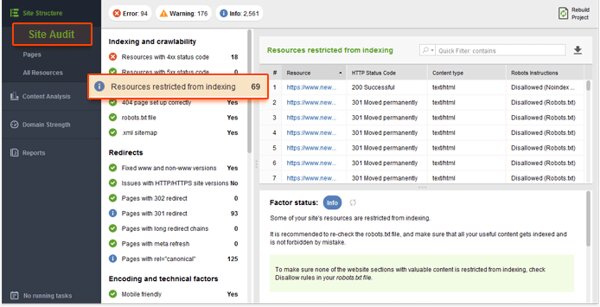
Tìm ra các trang và tài nguyên bị hạn chế từ lập chỉ mục: Với WebSite Auditor, bạn có thể nhanh chóng có được một danh sách tất cả các trang và nguồn lực bị block. Để làm được điều đó, hãy mở WebSite Auditor, vào Site Structure, chọn Site Audit và click vào Resources restricted from indexing.

Nếu có bất cứ nguồn lực nào trong danh sách này không được cho là bị block, hãy kiểm tra cột Robots instructions để xem disallow instruction được tìm thấy và bạn có thể sửa chữa nhanh chóng.
-
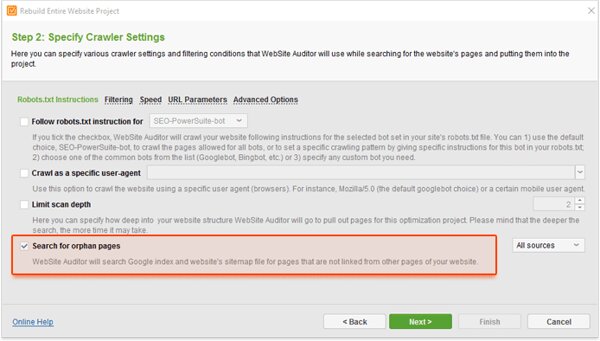
Kiểm tra các orphan pages: Orphan pages là những trang tồn tại trên trang web của bạn nhưng lại không được liên kết trong nội bộ. Điều này có nghĩa là nếu các công cụ tìm kiếm tìm ra tất cả, các trang này sẽ được crawl rất không thường xuyên. Để kiểm tra bất kỳ orphan pages nào trên trang web của bạn, hãy rebuild WebSite Auditor bằng việc đến Site Structure, chọn Pages và nhấn vào nút Rebuild Project. Ở bước 2 của việc rebuild này, hãy kiểm tra hộp Search for orphan pages và tiếp tục với việc rebuild.

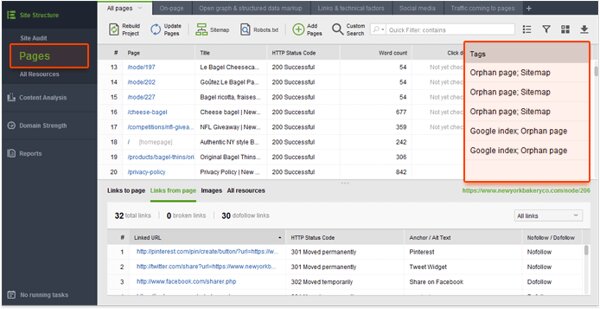
Sau khi việc rebuild được hoàn thành, bạn có thể dễ dàng phát hiện ra các orphan page bằng các tag Orphan page.

Note: Nếu trang web của bạn được xây dựng bằng việc sử dụng AJAX hoặc dựa vào JavaScript để tạo ra các content, bạn sẽ cần bật thu thập thông tin trong WebSite Auditor khi bạn tạo hoặc rebuild lại dự án. Để làm được điều này, ở bước 2 của quá trình tạo/rebuild, chuyển sang Advanced options và kiểm tra hộp Execute JavaScript.
4. Tăng cường crawl budget
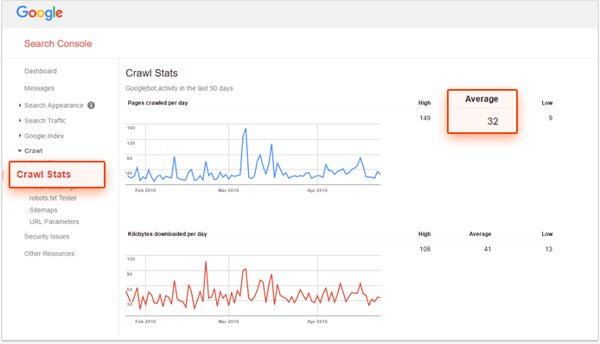
Crawl budget là số trang của trang web thu thập được thông tin trong một khoảng thời gian nhất định. Về bản chất, nó không phải là yếu tố xếp hạng nhưng nó xác định mức độ thu thập thông tin các trang quan trọng của trang web (và liệu có phải tất cả đều được thu thập dữ liệu hay không). Bạn có thể có ý tưởng về crawl budget này hàng ngày trong Google Search Console bằng cách vào Crawl và chọn Crawl Stats.

Từ báo cáo trên, tôi có thể thấy trung bình, Google crawl 32 trang trong trang web của tôi mỗi ngày. Từ đó, tôi có thể tính toán được crawl budget hàng tháng của tôi là 960 đơn vị.
Sau khi bạn biết crawl budget của mình là gì, bạn hãy nên tự hỏi làm thể nào để mình có thể tận dụng hết được nó.
-
Giải quyết các nội dung bị trùng lặp: Các trang trùng lặp là một trong những lý do phổ biến nhất làm lãng phí crawl budget. Để có được gợi ý về các trang trùng lặp trên trang web của bạn, hãy kiểm tra phần On-page trong dashboard Site Audit của WebSite Auditor. Các trang có title và meta description bị trùng lặp thường có khả năng bị trùng lặp cả về nội dung (nếu không, bạn nên viết lại các title đó).

Đối với các trang bị trùng lặp, bạn có thẻ xóa nó. Nếu trong trường hợp bạn vẫn muốn giữ lại trang đó, hãy chắc chắn rằng block nó từ các công cụ tìm kiếm. Về crawl budget, các canonical URL không đem lại nhiều lợi ích: các công cụ tìm kiếm vẫn sẽ tiếp tục tìm các trang trùng lặp và lãng phí một đơn vị ngân sách thu thập dữ liệu của bạn.
-
Hạn chế lập chỉ mục các trang không có giá trị SEO: Hãy nghĩ đến những trang trong trang web của bạn không có ý nghĩa gì trong kết quả tìm kiếm: chính sách bảo mật, điều khoản và điều kiện, các quảng cáo cũ,…
-
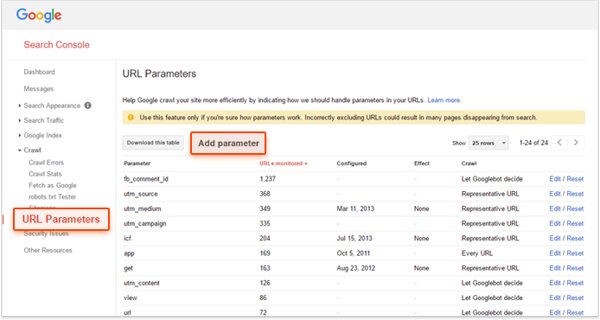
Thêm các thông số URL parameters vào Google Search Console: Theo mặc định, Google có thể crawl trang web với các URL parameters nhất định và không có sự tách biệt giữa chúng như thể chúng là hai trang khác nhau. Đó là lý do tại sao việc thêm các URL parameters mà bạn đang sử dụng vào Google Search Console là hữu ích – điều này đang nói cho Google biết rằng đó thực tế là cùng một trang và việc crawl sẽ hiệu quả hơn.

-
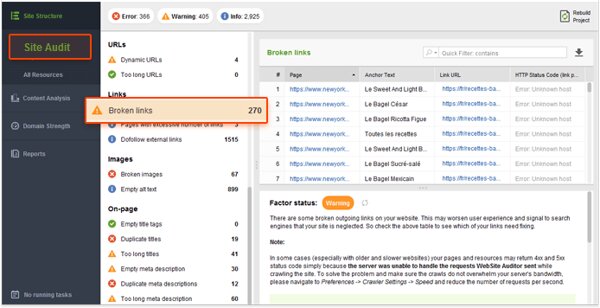
“Chăm sóc” các liên kết gãy: Khi một công cụ tìm kiếm hit một 4XX/5XX trang, một đơn vị của budget crawl của bạn sẽ bị lãng phí. Đó là lý do tại sao cần tìm và khắc phục tất cả các liên kết gãy trên trang web của bạn. Bạn có thể có được danh sách đầy đủ của những liên kết gãy đó trong dashboard Site Audit của WebSite Auditor, bên dưới mục Links và click vào Broken links.

-
Sửa chữa lại chuỗi redirect: Mỗi công cụ tìm kiếm redirect là một sự lãng phí budget crawl. Hơn nữa, nếu có các redirect 301 và 302 không hợp lệ trong trang web, các công cụ tìm kiếm có thể sẽ dừng theo các redirect này và các landing page có thể không được crawl.
Bạn có thể nhận được danh sách đầy đủ các trang với các redirect trong WebSite Auditor, cùng với danh sách các chuỗi redirect được tìm thấy trang web của bạn. Chỉ cần chuyển di chuyển đến dashboard Site Audit và nhìn vào Pages with 302 redirect, Pages with 301 redirect và Pages with long redirect chains.

Bạn có thể click vào các hướng dẫn này để nhận được nhiều tip hơn trong việc tối đa hóa crawl budget.
5. Kiểm tra các liên kết nội bộ
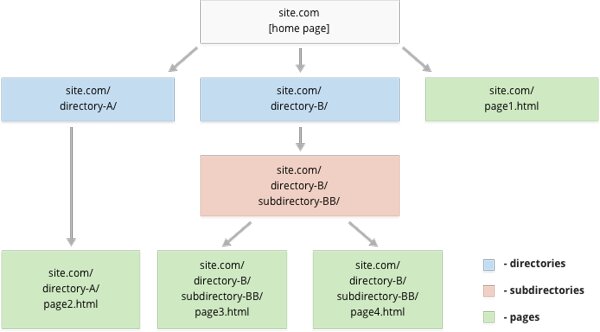
Cấu trúc trang web hợp lý rất quan trọng đối với người dùng và đối với các công cụ tìm kiếm. Thêm vào đó, kết nối nội bộ giúp lan truyền sức mạnh cho việc xếp hạng (hoặc link juice) và khiến website của bạn hoạt động hiệu quả hơn.

Dưới đây là một vài điều bạn cần phải kiểm tra trong phần này:
-
Click: Hãy đảm bảo rằng các trang quan trọng trong website của bạn chỉ cách homepage không quá 3 lần click chuột. Để kiểm mức độ của các lượt click này, hãy kích hoạt WebSite Auditor và chuyển tới Site Structure, chọn Pages. Sau đó, sắp xếp các URL theo Click depth theo thứ tự giảm dần bằng cách click vào tiêu đề của cột hai lần.

-
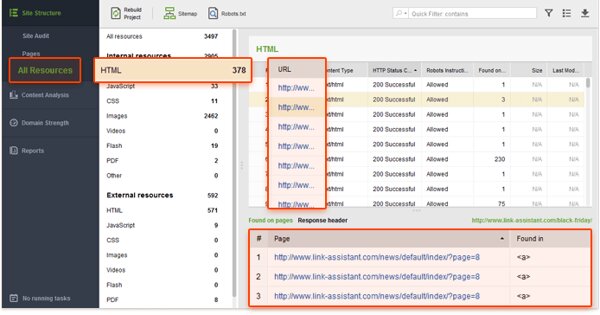
Các liên kết gãy: Các liên kết gãy khiến crawl budget của bạn bị lãng phí. Trên hết, chúng nhầm lẫn giữa khách truy cập và các link juice trên trang web của bạn. Điều quan trọng cần nhớ là ngoài các tag, các liên kết gãy có thể ẩn trong tag, các tiêu đề HTTP và sitemap. Để có danh sách toàn diện về tất cả các nguồn có response code 4xx/5xx, tốt nhất là hãy kiểm tra các nguồn của trang web trong All Resource dashboard của WebSite Auditor. Click vào Internal resources và sắp xếp danh sách bằng HTTP Status Code (bằng cách click vào các cột tiêu đề) để có thể xem được các nguồn nào bị hỏng và nơi các liên kết bị che giấu.

-
Orphan pages: Các trang này không nhận được liên kết đến từ các trang khác trong trang web của bạn – do đó, điều này có thể gây ra sự khó khăn đối với cả khách truy cập và công cụ tìm kiếm. Để kiểm tra nếu có bất kỳ Orphan page nào trong trang web của bạn, hãy kích hoạt WebSite Auditor và click vào Site Structure, chọn Pages và nhấn nút Rebuild Project. Ở bước 2 của quá trình rebuild, kiểm tra hộp Search for Orphan pages và tiến hành thực hiện việc rebuild. Khi quá trình này hoàn tất, bạn sẽ dễ dàng phát hiện các Orphan Pages bằng các Orphan Page tag.
6. Kiểm tra nội dung HTTPS của bạn
Google đã bắt đầu sử dụng HTTPS làm tín hiệu xếp hạng vào năm 2014; kể từ đó, HTTPS migrations đã trở nên cực kỳ phổ biến. Hiện nay, trên 50% các kết quả tìm kiếm trên trang 1 của Google đều sử dụng HTTPS.
Nếu trang web của bạn đã sử dụng HTTPS (một phần hoặc toàn bộ), điều quan trọng là phải kiểm tra các vấn đề về HTTPS một cách thường xuyên như việc check trang web của bạn vậy. Đặc biệt, hãy nhớ kiểm tra:
-
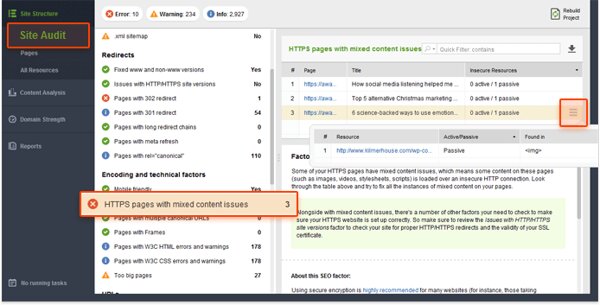
Mix content: Các vấn đề về mix content phát sinh khi một trang “an toàn” tải một số nội dung (bao gồm cả hình ảnh, tập lệnh, tệp CSS) qua kết nối HTTP không an toàn. Điều này làm giảm tính bảo mật của trang và có thể ngăn các trình duyệt tải nội dung không an toàn hoặc thậm chí là cả trang web. Để kiểm tra trang web của bạn về các vấn đề mix content, hãy kích hoạt WebSite Auditor của bạn và click vào Site Audit. Xác định vị trí các trang HTTP with mixed content issues (nằm bên dưới phần Encoding and technical factors). Click vào đó và bạn có thể xem được danh sách các trang với các vấn đề về mix content (nếu có).

-
Canonicals, links, and redirects: Lý tưởng nhất, các liên kết trên trang HTTPS cũng như các redirect và canonical của bạn nên trỏ thẳng tới các trang HTTPS. Ngay cả khi bạn có các redirect HTTP đến HTTPS được thực hiện đúng trên toàn bộ trang web, bạn vẫn không muốn nhận được người dùng thông qua các redirect không cần thiết – điều này sẽ làm cho trang web của bạn xuất hiện chậm hơn. Những redirect như vậy có thể là một vấn đề cho việc thu thập thông tin, vì bạn sẽ lãng phí một ít crawl budget của mình mỗi khi các công cụ tìm kiếm bắt đầu một redirect.
Để có danh sách toàn diện về tất cả các nguồn không phải HTTPS trên trang web của bạn, hãy kích hoạt dashboard All Resources của WebSite Auditor. Click vào HTML bên dưới Internal resources và sắp xếp danh sách theo URL (bằng cách click vào cột tiêu đề). Bằng cách này, bạn sẽ có thể xem các trang HTTP đầu tiên. Đối với mỗi trang HTTP bạn tìm thấy, hãy kiểm tra danh sách Found on pages ở cuối màn hình để biết danh sách đầy đủ các trang được liên kết đến trang HTTP mà bạn đang kiểm tra. Ở đây, bạn cũng sẽ thấy vị trí của liên kết đã được tìm thấy để khắc phục sự cố.

Nếu trang web của bạn chưa sử dụng HTTPS, bạn có thể xem xét đến HTTPS migration. Nếu bạn quyết định muốn đi một bước an toàn, hãy nghiên cứu case study của chúng tôi tại link-assistant.com.
7. Kiểm tra và nâng cao tốc độ tải trang
Google mong chờ các trang có tốc độ tải trong hai giây hoặc ít hơn, và họ chính thức xác nhận rằng đây là một tín hiệu xếp hạng. Tốc độ này cũng có tác động to lớn lên UX: các trang chậm hơn có tỷ lệ thoát cao hơn và tỷ lệ chuyển đổi thấp hơn.
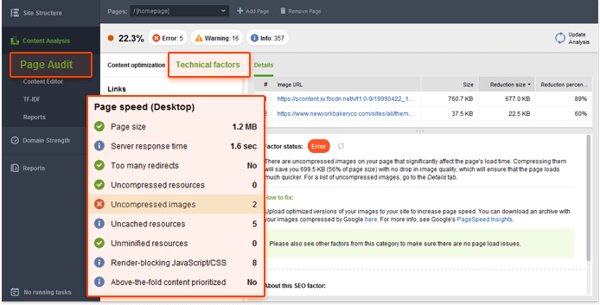
Tốc độ tải trang không chỉ là một trong những ưu tiên hàng đầu của Google vào năm 2017, nó cũng đồng thời là tín hiệu xếp hạng. Để kiểm tra xem các trang của bạn có vượt qua được thử nghiệm tốc độ của Google hay không, hãy kích hoạt WebSite Auditor và chọn Content Analysis. Click vào Add page, chỉ định URL bạn muốn thử nghiệm và nhập các từ khóa mục tiêu của bạn. Ngay sau đó, trang của bạn sẽ được phân tích về việc tối ưu hóa trang và các kỹ thuật SEO. Chuyển sang Technical factors và kéo xuống phần Page Speed (Desktop)của các yếu tố on-page và xem nếu phát hiện bất cứ vấn đề nào được tìm thấy.

Nếu trang của bạn không vượt qua được một số các phần của bài kiểm tra, bạn sẽ thấy được phân tích chi tiết và các gợi ý để khắc phục trong khung bên tay phải.
8. Thân thiện hơn với mobile
Google đã thử nghiệm với viêc mobile-first indexing trong một thời gian và họ đang có kế hoạch sẽ ra mắt nó vào đầu năm tới. Một “moblie-first index” có nghĩa là Google sẽ lập chỉ mục các phiên bản dành cho điện thoại di động của các trang web thay vì phiên bản dành cho desktop. Điều này có nghĩa là các phiên bản di động dành cho trang web của bạn sẽ quyết định cách Google xếp hạng trong cả kết quả tìm kiếm trên thiết bị di động và desktop.
Ngay cả trước khi điều này xảy ra, bạn hãy thật nghiêm túc về phiên bản di động dành cho trang web của bạn. Trước đây, Google cho biết rằng hơn một nửa các truy vấn tìm kiếm của mình trên toàn cầu đến từ các thiết bị di động; một báo cáo từ Hitwise cho thấy rằng các tìm kiếm di động ở Mỹ chiếm tới 58% tất cả các truy vấn.
Dưới đây là một vài điều quan trọng để “chăm sóc” khi kiểm tra trang web trên mobile của bạn:
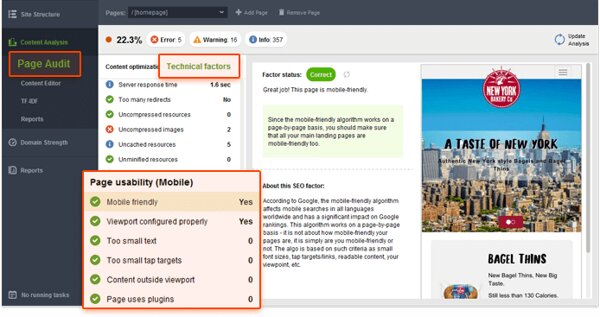
Kiểm tra tính năng thân thiện của trang web với điện thoại di động: Thử nghiệm thân thiện với thiết bị di động của Google bao gồm việc lựa chọn các tiêu chí về usability như: viewpoint configuration, use of plugins, độ dài của nội dung và các yếu tố về click. Cũng cần nhớ rằng tính thân thiện với thiết bị di động được đánh giá trên nền tảng trang, do đó, bạn cần phải kiểm tra tính thân thiện của từng landing page riêng lẻ, mỗi cái một lần. Bạn có thể chọn cách tiết kiệm thời gian hơn với WebSite Auditor – thử nghiệm thân thiện với thiết bị di động của Google được tích hợp ngay vào công cụ. Trong WebSite Auditor, lựa chọn Content Analysis, chọn một trang bạn muốn phân tích và nhập từ khóa mục tiêu. Khi quá trình phân tích hoàn tất, hãy xem phần Page Usability (Mobile) để có thể thấy bất cứ lỗi gì hoặc cảnh báo được tìm thấy.

Kiểm tra toàn diện trang web di động của bạn: Có tất cả các trang web vượt qua bài kiểm tra của Google là một sự khởi đầu tốt – nhưng có rất nhiều các phân tích cần phải cân nhắc, kiểm tra và đánh giá. Kiểm tra toàn diện trang web trên thiết bị di động là một cách tuyệt vời để đảm bảo rằng tất cả các trang và nguồn quan trọng của bạn đều có thể truy cập vào Googlebot và không có bất kỳ lỗi nào.
Để thực hiện kiểm tra trang web trên điện thoại di động chuyên sâu, bạn cần chạy một site crawl với các người dùng và cài đặt robots.txt. Trong WebSite Auditor của bạn, trên Pages dashboard, click vào nút Rebuild Project. Ở bước 2, hãy chắc chắn hộp Follow robots.txt instructions được kiểm tra; Ngay bên cạnh đó, chọn Googlebot – Mobile. Ở bên dưới, hãy kiểm tra hộp Crawl as a specific user agent. Trong menu ở bên phải, chọn người dùng thứ hai trong danh sách.

Trong giây lát, công cụ này sẽ tiến hành kiểm tra đầy đủ trang web trên thiết bị di động của bạn. Hãy nhớ rằng bất kỳ vấn đề về SEO nào bạn thấy đều có thể ảnh hưởng đến thứ hạng trên thiết bị di động và desktop của bạn, do đó, hãy xem qua các yếu tố SEO truyền thống như: redirect, broken link, heavy page, description,..
9. Yêu cầu các công cụ tìm kiếm re-crawl trang web của bạn
Với 8 bước trên, Websosanh Academy chắc chắn bạn đã xác định một vài vấn đề trên trang web của mình mà cần phải sửa. Một khi bạn đã tiến hành sửa, bạn có thể yêu cầu Google để re-crawl các trang của bạn và đảm bảo các thay đổi được đưa vào tài khoản ngay lập tức.
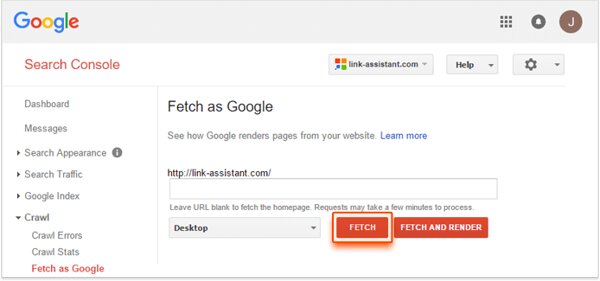
Tất cả việc bạn cần làm là đăng nhập vào Google Search Console và tới Crawl, chọn Fetch as Google. Nhập URL của trang bạn muốn re-crawl ( hoặc để trống trường hợp này nếu bạn muốn Google crawl homepage) và click vào Fetch.

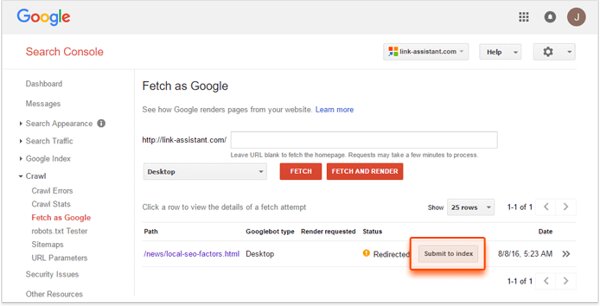
Lưu ý rằng fetch của bạn phải có trạng thái hoàn chỉnh, một phần được redirect để bạn có thể gửi trnag tới chỉ mục của Google (nếu không, bạn sẽ thấy một danh sách các vấn đề mà Google tìm thấy trên trang web của bạn, sửa chúng và cần phải sử dụng Fetch như công cụ của Google một lần nữa). Nếu Googlebot có thể fetch thành công trang của bạn, chỉ cần click vào nút Submit to index để khuyến khích Google re-crawl.

Bạn có thể gửi URL chính xác để re-crawl (tối đa 500 URL mỗi tuần) hoặc URL và tất cả các trang được liên kết từ nó (tối đa là 10 mỗi tháng). Nếu bạn chọn option thứ hai, Google sẽ sử dụng URL này làm điểm xuất phát trong việc lập chỉ mục nội dung trang web của bạn và sẽ theo các internal link để crawl các trang còn lại. Google không đảm bảo việc lập chỉ mục tất cả các trang trên trang web của bạn, nhưng nếu trang web khá nhỏ, có thể sẽ làm được điều đó.

(Nó cũng gần giống với option trong công cụ Bing Webmaster. Chỉ cần tìm phần Configure My Site trong dashboard và click vào Submit URL. Điền vào URL mà bạn cần re-crawl, Bing sẽ crawl trong vòng vài phút).
Trên đây là những bước đi cơ bản giúp website của bạn chuẩn SEO rất đáng để tham khảo. Nếu bạn cảm thấy quá rắc rối hay bạn là người kinh doanh, mục tiêu duy nhất của bạn là bán được nhiều hàng hơn thì hãy tìm hiểu giải pháp Tăng doanh thu cùng Websosanh tại đây nhé!
Websosanh.vn – Website so sánh giá đầu tiên tại Việt Nam
Tìm kiếm sản phẩm giá rẻ nhất Việt Nam















